12:17 Как оформлять тексты для сайта, чтобы их читали | |||||||||||||||
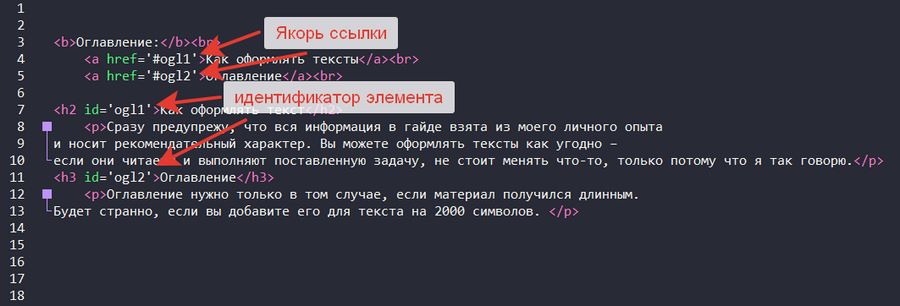
Все говорят: добавляй в тексты списки, разбивай на абзацы, разбавляй картинками и прочее, прочее, прочее. Это хорошо, но советы слишком общие, поэтому я подготовил подробный гайд о том, как оформлять статьи, чтобы их удобно было читать. Потому что неважно, насколько у вас крутой контент и насколько крутая у вас информация. От вас все равно уйдут, если текст будет плохо оформлен. Просто потому, что никто не станет вчитываться и не узнает, что у вас было что-то полезное. Как оформлять текстСразу предупрежу, что вся информация в гайде взята из моего личного опыта и носит рекомендательный характер. Вы можете оформлять тексты как угодно – если они читаемы и выполняют поставленную задачу, не стоит менять что-то, только потому что я так говорю. Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. Подробнее ОглавлениеОглавление нужно только в том случае, если материал получился длинным. Будет странно, если вы добавите его для текста на 2000 символов. Посмотрите, как выглядит оглавление к этой статье – оно состоит из пунктов и подпунктов, поэтому читатель может пропустить не только ненужный ему блок, но и целый раздел. Оформлять оглавление нужно в виде ссылок на элементы страницы. Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так: 
У вас на сайте это можно оформлять через визуальный редактор, но принцип будет тот же – прописать идентификатор и добавить ссылку с якорем на него. Если нажать на такую ссылку, экран пользователя переместится так, что выбранный элемент будет вверху экрана. По умолчанию нет никакой анимации – ее можно прописать через JavaScript. Предложения и абзацыПредложения в тексте должны быть разной длины – так у него будет ритм. Одно предложение короткое. Второе чуть подлиннее, но не слишком. А третье такое длинное, что помещается на несколько строк, а понять его могут только любители Толстого (шутка). Каждый абзац должен содержать в себе какую-то мысль, служить какой-то цели. А обрывать его нужно тогда, когда мысль закончена. В классическом копирайтинге иногда в конце абзаца создают небольшую интригу, чтобы читатель катился по «скользкой горке». Абзацы, как и предложения, должны быть разной длины.Нет каких-то точных цифр, вроде: предложения должны быть по 3–5 слов, а абзацы по 350 символов или 4–5 строк. Не задумывайтесь о таких вещах – сконцентрируйтесь лучше на смысле предложений и слов. Нумерованные и маркированные спискиСписки используются, чтобы не перегружать предложения перечислениями. В списках можно: Маркированные списки должны быть от 3 и более пунктов. Короткие списки выглядят нормально, только если в них несколько предложений. А вот нумерованные списки хорошо смотрятся уже от 2 пунктов. Нумерацию можно использовать в списках типа «X советов» или пошаговых инструкциях, чтобы читатель мог вернуться к необходимому совету или шагу. То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные. Информация в списках легче воспринимается, а читают их охотнее. Даже если человек просто пробегается по тексту, есть большая вероятность, что он прочитает список. Если пункты состоят из нескольких предложений, первое можно выделить жирным. Например, если вы составляете список рекомендаций с пояснениями: Кто-то говорит, что нельзя размещать списки близко друг к другу или к подзаголовкам, но я считаю, что это допустимо. А вот заканчивать ими текст не стоит, потому что создается ощущение недосказанности. В конце списка должен стоять какой-нибудь знак препинания. Если вы перечисляете однородные члены предложения или говорите часть фразы, ставьте запятую, а следующий пункт списка начинайте с маленькой буквы. Последний пункт заканчивается точкой. Например, для написания хорошего текста нужно: В остальных случаях ставится точка. Таблицы, графики и инфографикаСогласитесь, даже самый простой график или таблица может убрать кучу текста, который трудно читать, воспринимать и запоминать. Прочтите этот отрывок: Для рытья котлована А потребовалось 5 рабочих, которые вырыли его за 2 суток. Над котлованом Б трудилось вдвое больше рабочих, которые управились за такой же срок. Котлованы равны по объему (30 м3), но роль сыграла разница в типе почвы и местности – каменистая для котлована Б и грунтовая для котлована А. Он довольно простой, но чтение занимает какое-то время. Таблицу можно прочесть гораздо быстрее, при этом информация из нее запомнится лучше:
(Не кидайтесь тапками, я не строитель). Одного взгляда достаточно, чтобы понять, что тут к чему. 
Инфографика вообще может стать отдельным материалом, если подойти к ее созданию с той же ответственностью, что и Алексей Александров в материале про контент-стратегию. ВрезкиВо врезке можно оформлять мысли, которые нужно выделить. За них, как и за любые другие элементы в тексте, цепляется глаз. Если добавить во врезку что-то интересное или интригующее, читатель охотнее продолжит чтение. Мы занимаемся контент-маркетингом с 2010 года. Создаем контент, который вызывает отклик у аудитории и приносит поисковый трафик. ПодробнееИли можно перевести пользователя на страницу с услугой, как я сделал выше. Изображения, аудио и видеоС помощью этих элементов можно добавить в текст наглядности. Проще один раз что-то показать, чем все время описывать. Например, Стивен Кинг рассказал о правиле № 1: «Показывайте, а не рассказывайте»: 
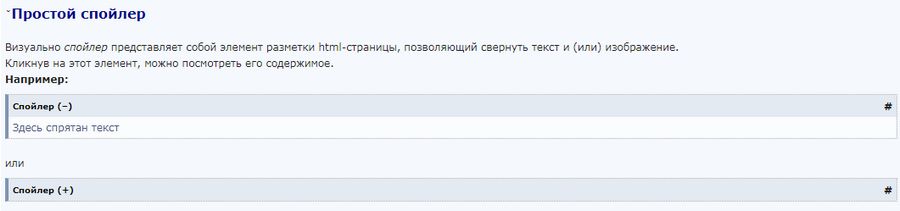
Изображения лучше делать одной ширины, если есть возможность. Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру. Аудио и видео тоже положительно влияют на материал. Например, я добавил два файла в статью об аудиоредакторах, чтобы показать их в действии. Файлы можно загружать на свой сайт и воспроизводить при помощи HTML5 – для этого используйте тег «». Видео можно вставлять с YouTube, Vimeo и других подобных хостингов. Хорошим тоном будет запускать видео с нужного момента, если оно большое, а вам нужно показать только отрывок. Полезная информация уже с 0:00 Все три элемента желательно подписывать. К изображениям можно придумать шутку или просто дать пояснения. В подписи к аудио или видео должно быть написано, что увидит или услышит пользователь – исключение можно сделать, если содержание видео понятно из превью или вы описали его в тексте. Не делайте эти элементы автовоспроизводимыми. Страница будет потреблять больше ресурсов, а пользователей это будет раздражать. ПодзаголовкиВ классическом копирайтинге подзаголовки ставили ради подзаголовков. Порой они даже не описывали, что будет в следующей части текста. Так делать не стоит – вместо этого подзаголовки должны показывать читателю, что его ждет. В этой статье подзаголовки смысловые, но вы можете добавлять интригу или какую-то важную мысль. Например, можно назвать заголовок «Как оформлять подзаголовки», а можно «X примеров оформления подзаголовков» или «Подзаголовки устарели – срочно перестаем их использовать». Выделение текстаТекст можно выделять жирным, курсивом, отмечать его маркером, зачеркивать, менять его цвет. Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод. Курсив использую для оформления цитат или прямой речи, фраз, которые важны для восприятия главной мысли. Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти тупые соседи опять сверлят». Маркер можно использовать для выделения того, что нужно запомнить (как в студенческие годы). Сейчас это почти не используется в интернете, я и сам использую этот инструмент очень редко. Шрифт другого цвета нужен для выделения критической информации – правила техники безопасности, важные условия сотрудничества и так далее. Для этого можно использовать любой цвет кроме синего, потому что так обычно выглядят ссылки. По этой же причине нельзя подчеркивать текст. Использовать такие приемы при оформлении нужно, но не слишком часто, иначе текст получится слишком пестрым – читать его будет сложнее. Ссылки и акронимыВ тексте обязательно должна быть перелинковка, чтобы увеличить время, которое пользователь проводит на сайте. Но ссылки нужно правильно оформить: У акронимов тоже прописывается title, но при этом они никуда не ведут. Используются они, чтобы что-то объяснить или расшифровать аббревиатуру. При этом пользователь должен понимать, что при наведении мыши что-то произойдет. В блоге мы подчеркиваем акронимы пунктирной линией. Недостаток акронимов и атрибута title в том, что для отображения его содержимого нужно навести курсор мыши на элемент. То есть на мобильных устройствах это работать не будет. СпойлерыСпойлеры – это элементы, за которыми можно скрыть текст. Их любят использовать на страницах F. A. Q. Выглядит это так: 
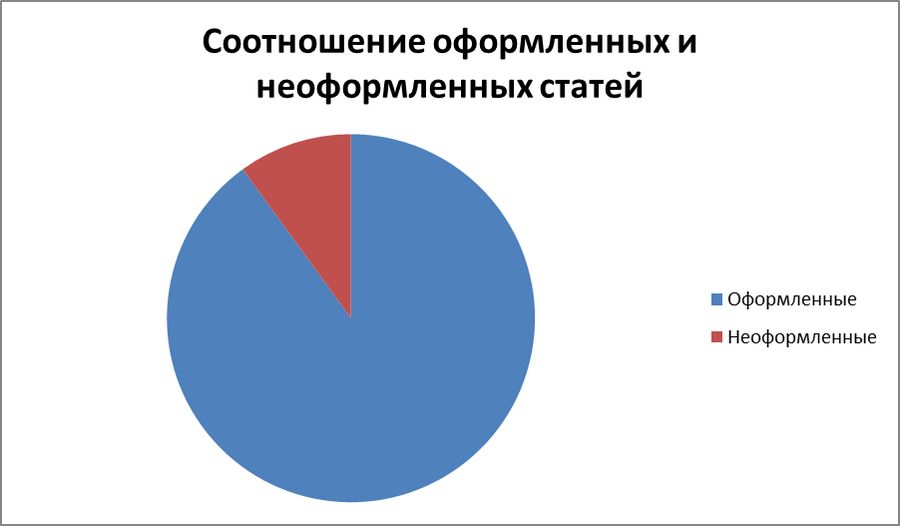
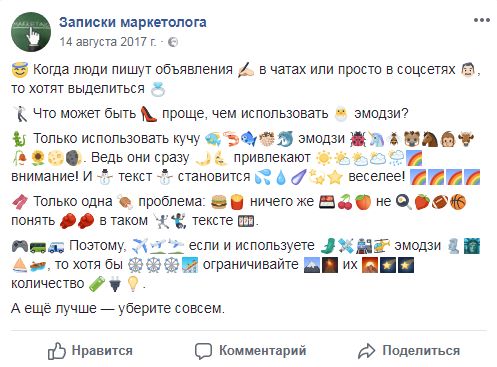
Их используют, чтобы спрятать от читателя что-нибудь: сюжетные спойлеры, большой фрагмент текста или ссылку. Главное правило тут в том, чтобы пользователь понимал, что спойлер можно раскрыть, чтобы увидеть его содержимое. Смайлики или эмодзиWhy so serious? :-) В статьях можно использовать смайлики, но нельзя ими злоупотреблять. Также они плохо подойдут тем, кто уже долго ведет блог, и ни разу не использовал смайлики – слишком резкое изменение. Добавляйте такие элементы очень осторожно. Посты из социальных сетейМы уже привыкли видеть в статьях скриншоты постов, но социальные сети дают возможность вставлять посты прямо на сайт – с ним можно будет взаимодействовать: оставлять комментарии, ставить лайки, репостить и так далее. Тонкое искусство подбора картинок для постов в соцсетях: 9,5 правил https://t.co/0wKPqnJP1h #смм #smm #дизайн #вебдизайн — Texterra (@WebTexterra) 10 мая 2018 г.У такого метода есть свои плюсы: не нужно делать скриншоты, не нужно переживать о качестве текста и так далее. Но есть и минус – нужно подключать дополнительные скрипты на сайт, а это может замедлить загрузку. А еще с постами нельзя будет взаимодействовать, если их удалят или если «упадет» социальная сеть. В принципе, если вы добавляете 1—2 поста на страницу, разница в скорости загрузки будет несущественной. Разные страницыВсе рекомендации из этой статьи подходят для статей в блоге, на других страницах они могут только мешать. Например, страница с разделом может обойтись простым текстом: без картинок, видео, графиков и так далее. Да и сам текст на такой странице значительно короче. Посты в социальных сетях можно просто делить на абзацы с добавлением смайликов, или использовать встроенные редакторы статей и их функции. Многое из того, что описывалось здесь, там работать не будет. Оформление посадочных страниц вообще устроено особым образом, поэтому ограничиваться советами из этой статьи не стоит. 12 примеров великолепных лендингов: черпаем вдохновение у профессионаловЕсть и правила по оформлению карточек, страниц с контактами, ошибкой 404 и так далее. ДизайнДобавление всех этих элементов не будет иметь смысла, если текст невозможно читать из-за вашего дизайна. Для комфортного чтения рекомендуется: Это необходимый минимум по дизайну, но на самом деле рекомендаций гораздо больше. Распространенные ошибкиЧаще всего текст вообще не оформляют. Но посмотрите, какие чудеса творит оформление: 
Этот текст легко читать, потому что в нем есть выделения, подзаголовки и абзацы. А ведь написан он всего лишь одним предложением. Другая ошибка – перебор с оформлением. В коротких текстах появляется слишком много элементов, которые затрудняют чтение: 
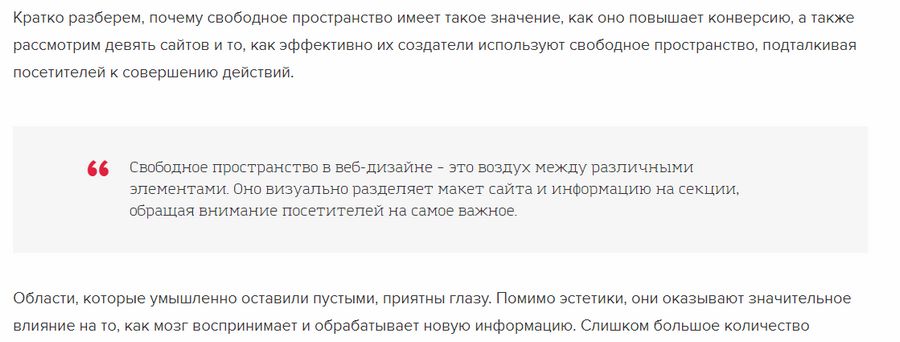
Кто-то забывает, что между элементами должно быть достаточно места: 
Слишком много свободного места тоже быть не должно, иначе читателю придется совершать усилие, чтобы перейти на другой элемент. А какие ошибки в оформлении встречали вы? Поделитесь ими в комментариях – самые интересные мы добавим в статью! kak-oformlyat-teksty-dlya-sayta-chtoby-ikh-chitali | |||||||||||||||
|
| |||||||||||||||
| Всего комментариев: 0 | |